Figma Design Tool: The Ultimate Collaborative Design Tool
In the fast-paced digital design world, finding a tool that combines efficiency, collaboration, and versatility is crucial. Figma has emerged as a front-runner, revolutionizing how designers and teams work together. In this comprehensive guide, we delve into the many facets of Figma, exploring its features, benefits, and why it’s the go-to choice for modern design teams.
Introduction
Design has always been about creativity, precision, and the ability to bring ideas to life. With the advent of digital tools, the process has become more streamlined, but also more complex. Figma, however, has managed to simplify this complexity, offering a seamless, collaborative environment for designers. Whether you’re a solo freelancer or part of a large team, Figma’s robust feature set and user-friendly interface can transform the way you approach design projects.
What is Figma?
Figma is a web-based interface design tool that enables designers to create, collaborate, and prototype all within one platform. Launched in 2016, it quickly gained traction for its real-time collaboration features, which set it apart from traditional design tools. Unlike other software that requires installation, Figma runs entirely in the browser, making it accessible from anywhere with an internet connection.
Key Features of Figma
One of the standout aspects of Figma is its extensive range of features designed to cater to every aspect of the design process. Here are some of the key features that make Figma a powerful tool for designers:
- Real-Time Collaboration: Multiple users can work on a design simultaneously, making it easy to share ideas and make changes on the fly.
- Vector Networks: This unique approach to vector manipulation allows for more intuitive and flexible drawing experiences.
- Prototyping: Designers can create interactive prototypes directly within Figma, streamlining the transition from design to testing.
- Components and Styles: Reusable components and styles ensure consistency across designs and make updates quick and easy.
- Version History: Figma tracks changes automatically, allowing users to revert to previous versions without hassle.
- Plugins and Integrations: A growing library of plugins and integrations extends Figma’s functionality, making it adaptable to various workflows.
Collaborative Design with Figma Design Tool
Collaboration is at the heart of Figma. Traditional design tools often require designers to send files back and forth, leading to version control issues and miscommunication. Figma eliminates these problems by allowing real-time collaboration. Team members can see each other’s cursors, leave comments, and make edits simultaneously. This not only speeds up the design process but also fosters a more inclusive and dynamic working environment.
Figma for Teams: Enhancing Productivity
For teams, Figma offers several features designed to enhance productivity:
- Team Libraries: Share assets, components, and styles across projects to ensure consistency and save time.
- Project Organization: Use projects and teams to organize work, making it easier to manage and access files.
- Permissions and Roles: Control who can view, edit, or comment on projects, ensuring security and efficient collaboration.
- Activity Logs: Keep track of who made changes and when providing transparency and accountability.
Design Systems in Figma Design Tool

A design system is a collection of reusable components and guidelines that help maintain consistency across a product. Figma’s capabilities make it an excellent tool for creating and managing design systems. Designers can create libraries of components, styles, and assets that can be easily updated and shared across projects. This ensures that all team members are working with the latest design elements and adhere to the same standards.
Prototyping and Interactivity in Figma Design Tool
Prototyping is a critical part of the design process, and Figma excels in this area. Designers can create interactive prototypes directly within Figma, adding transitions, animations, and interactions to bring their designs to life. This allows for immediate testing and feedback, making it easier to refine and improve the design before development begins.
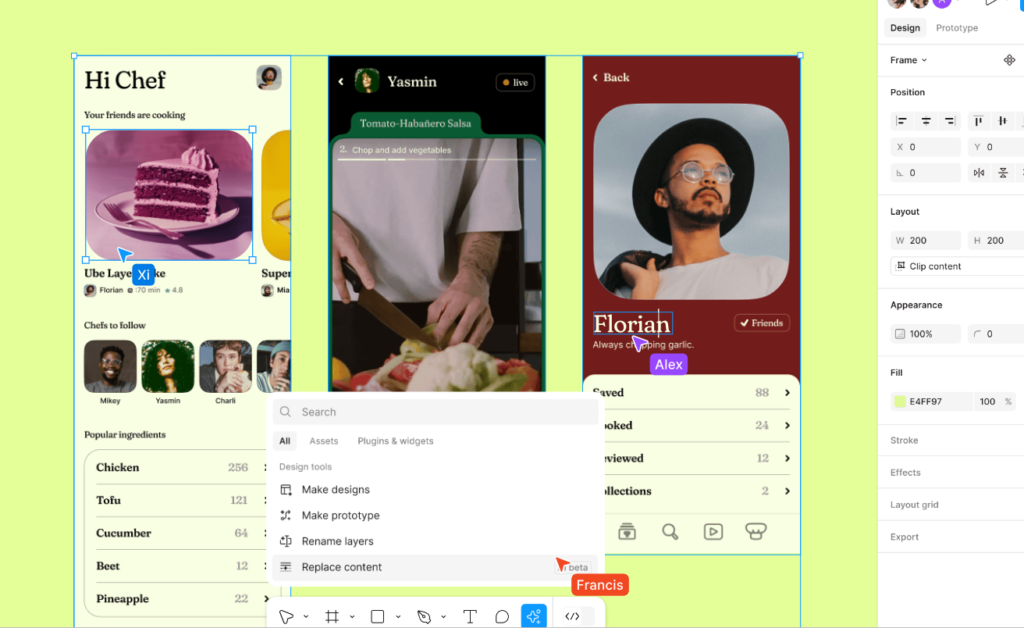
Figma Plugins and Integrations
To further extend its functionality, Figma offers a wide range of plugins and integrations. Plugins can automate repetitive tasks, integrate with other tools like Slack and Trello, and add new features that enhance the design process. Some popular plugins include:
- Content Reel: Quickly generate placeholder content.
- Stark: Check for accessibility issues and color contrast.
- Auto flow: Create flow diagrams to visualize user journeys.
Figma’s Role in UI/UX Design
UI (User Interface) and UX (User Experience) design are critical components of product development. Figma supports both disciplines with tools and features that streamline the design process. Designers can create detailed wireframes, mockups, and interactive prototypes, all while collaborating with stakeholders to ensure the best possible user experience.
Figma vs. Other Design Tools
When comparing Figma to other design tools like Adobe XD, Sketch, and InVision, several factors stand out:
- Accessibility: Figma’s web-based nature means no downloads or updates, and it works on any operating system.
- Collaboration: Real-time collaboration is more seamless compared to other tools.
- Pricing: Figma offers a free tier with ample features, making it accessible for individuals and small teams.
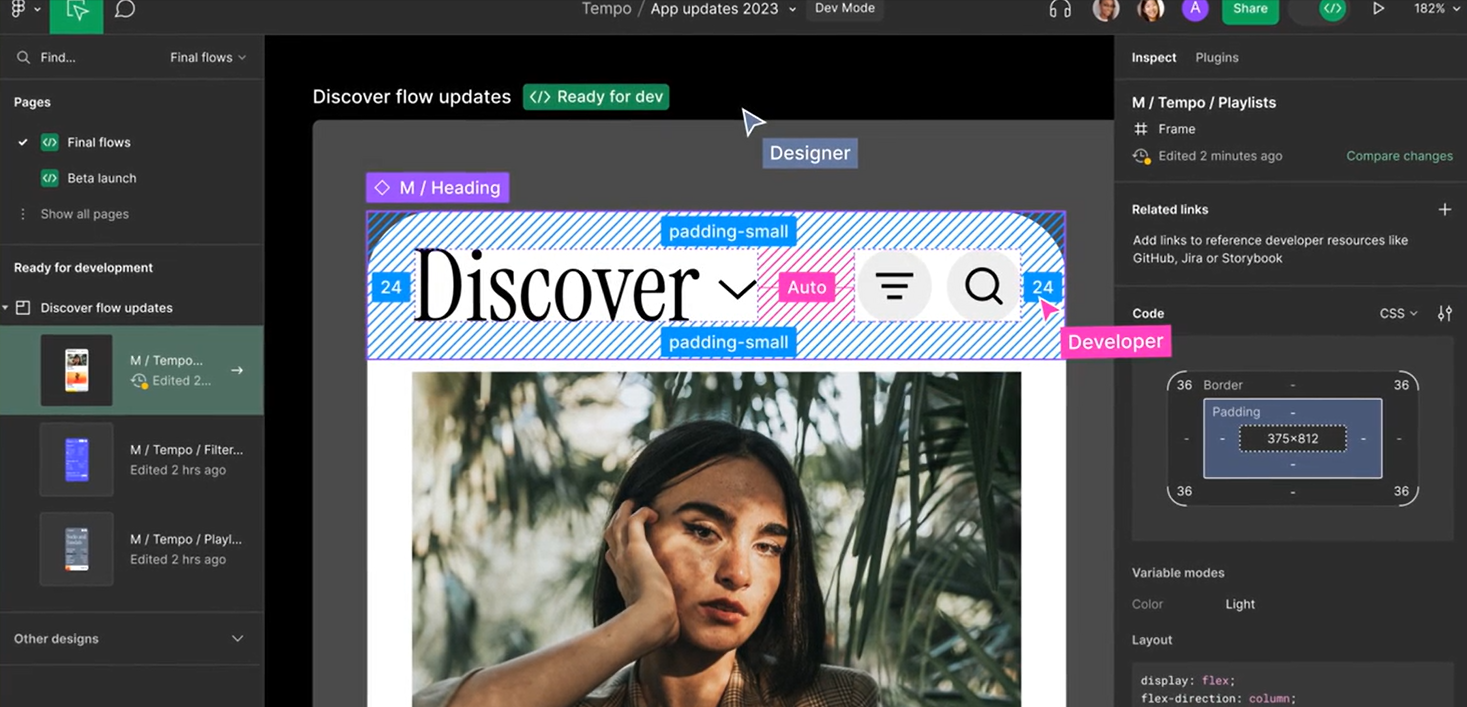
Figma for Developers: Bridging the Gap
Figma isn’t just for designers; it’s also a valuable tool for developers. The ability to inspect elements, export assets, and view CSS code directly from Figma makes the handoff process smoother. Developers can easily access the information they need, reducing the likelihood of miscommunication and errors.
User Experience with Figma Design Tool
User experience (UX) with Figma is overwhelmingly positive. Its intuitive interface, combined with powerful features, makes it easy to learn and use. Users appreciate the ability to collaborate in real time, the flexibility of vector networks, and the comprehensive prototyping tools. Feedback from the community often highlights Figma’s impact on improving workflow efficiency and project outcomes.
Figma Community and Resources
The Figma community is vibrant and supportive, offering a wealth of resources for both beginners and advanced users. From forums and user groups to tutorials and webinars, there’s no shortage of opportunities to learn and grow with Figma. The community also shares templates, plugins, and design systems, providing valuable assets that can be adapted for various projects.
Advanced Tips and Tricks for Figma Users
For those looking to master Figma, here are some advanced tips and tricks:
- Use Auto Layout for Responsive Design: Create flexible designs that adjust to different screen sizes.
- Leverage Components for Efficiency: Use nested components and variants to streamline design updates.
- Utilize Constraints and Grids: Ensure your designs are pixel-perfect and aligned.
- Experiment with Prototyping Features: Add micro-interactions and animations to enhance prototypes.
Case Studies: Success Stories Using Figma
Many companies have successfully integrated Figma into their workflows, resulting in improved collaboration and efficiency. For instance, Uber used Figma to streamline its design process across global teams, while Microsoft leveraged Figma to create consistent design systems. These success stories demonstrate Figma’s versatility and effectiveness in real-world applications.
Figma for Beginners: Getting Started
Getting started with Figma is straightforward. New users can sign up for a free account, access many tutorials, and start designing immediately. The intuitive interface and comprehensive documentation make it easy to learn the basics and progress to more advanced techniques.
Mastering Figma: Advanced Techniques
For those looking to deepen their expertise, mastering Figma involves exploring its advanced features:
- Component States and Variants: Create dynamic components with different states and variants.
- Advanced Prototyping: Add conditional interactions and advanced animations.
- Custom Plugins: Develop custom plugins to automate specific tasks and workflows.
Troubleshooting Common Issues in Figma Design Tool
Even with its many strengths, users may encounter issues with Figma. Common problems include performance slowdowns with large files, difficulties with plugin compatibility, and occasional browser-related bugs. Fortunately, Figma’s support team and community resources are available to help resolve these issues promptly.
Future of Figma Design Tool: Innovations and Updates
Figma continues to innovate, regularly releasing updates and new features. Upcoming enhancements include more advanced prototyping tools, improved design system management, and enhanced collaboration features. These updates ensure that